在进行Vue项目打包之前,我们需要先做一些准备工作。首先,确保你已经安装了Node.js和npm。这是打包过程中必不可少的工具。接下来,进入你的Vue项目所在的目录,在命令行中运行以下命令安装依赖:
npm install
这将安装项目所需的所有依赖项,确保你的项目可以正常运行。

第二站:配置文件
要进行Vue项目的打包,我们需要对配置文件进行一些调整。找到项目根目录下的vue.config.js文件,并打开它。这个文件是用来配置Vue项目的各种选项的。

在vue.config.js文件中,你可以设置一些关于打包输出的选项,比如输出路径、文件名等。你还可以设置一些优化选项,来提高打包后的性能。
第三站:开始打包

当准备工作和配置文件都完成后,就可以开始进行Vue项目的打包了。在命令行中运行以下命令:
npm run build

这将触发Vue的打包脚本,并将最终生成的文件输出到指定路径中。
等待片刻,打包过程将会自动完成。一旦完成,你就可以在输出路径中找到打包后的文件了。

打包完成后,你会发现生成了一些静态资源文件和一个index.html文件。这些文件就是我们最终要部署到服务器上的文件。
最后一站:部署上线
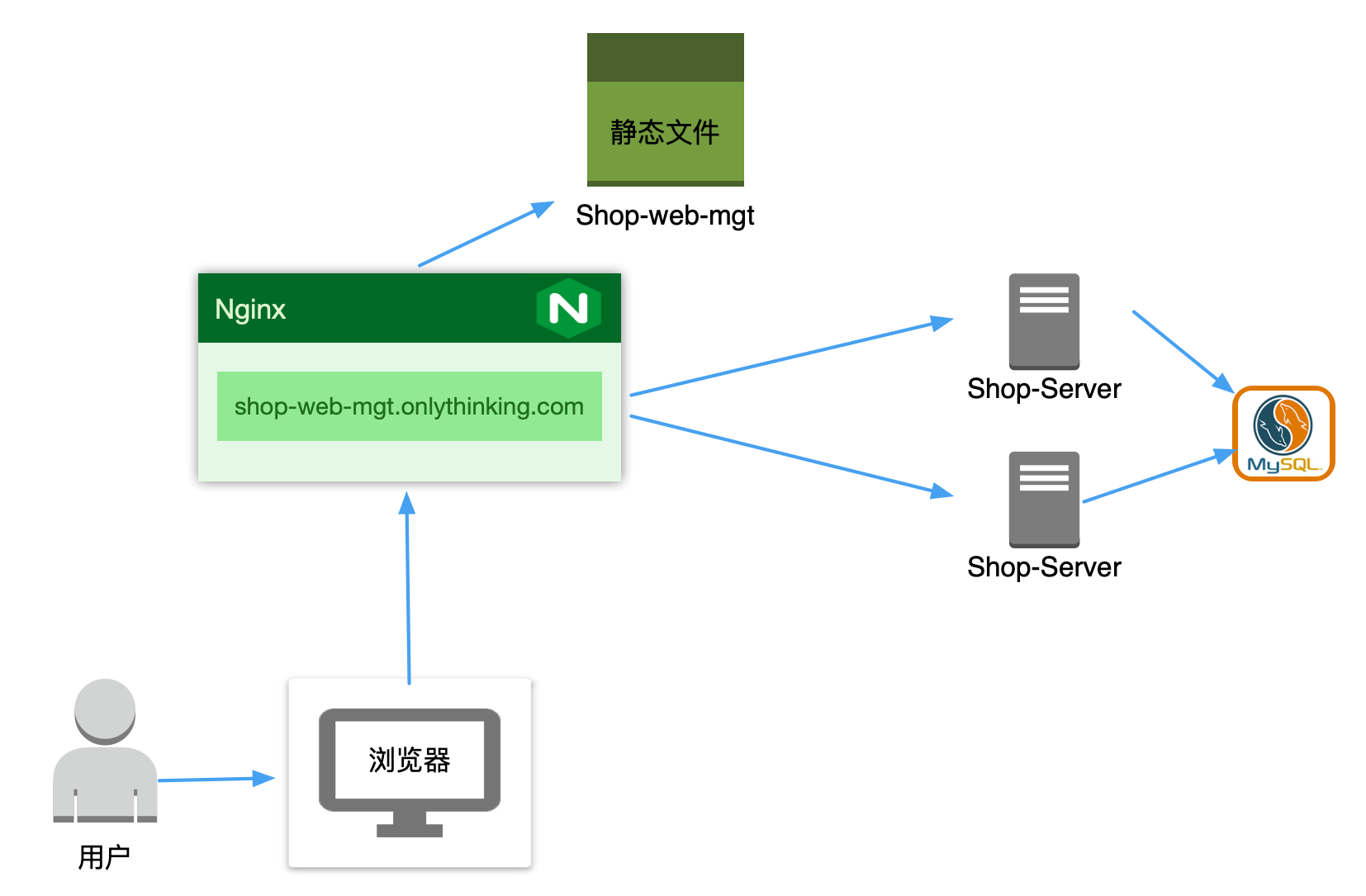
打包完成后,你可以将生成的静态资源文件和index.html文件部署到服务器上。这样,你的Vue项目就可以在线上正常访问了。
纸飞机中文版安卓:https://jjzyjjyy.com/zhifeijizw/37205.html
