嘿,大家好!今天咱们聊聊在Vue项目里怎么酷炫地引入字体。你知道的,字体这东西,就像衣服,穿对了能让你整个项目气质飙升,穿错了嘛,呵呵,那就只能自求多福了。

首先,得说清楚,我不是什么技术大佬,就是一个喜欢折腾的前端小菜鸟。但说到给Vue项目换装,我可是有几把刷子的!最简单的办法,就是直接在CSS里写上@font-face,然后找个酷炫的字体文件,比如我最爱的“Roboto”或者“Lato”,搞个URL链接,啪啪啪,搞定!
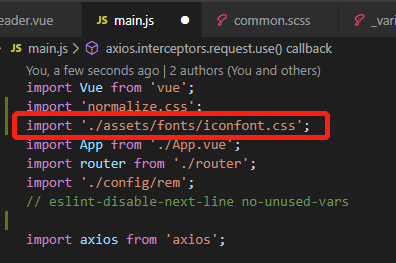
但你知道吗?Vue的世界里,一切都要模块化,字体也不例外。所以,我更喜欢用npm包,比如“typeface-your-favorite-font”,安装一下,然后在main.js里引入,简单到爆!这样一来,我的项目就像穿上了定制西装,既合身又帅气。

不过,别忘了,字体引入多了,项目可能会变得臃肿。
tokenpocket官网下载:https://jjzyjjyy.com/zhifeijizw/27571.html
